#codevember
Sun, Oct 28, 2018, 2:24 PM
@David Hartsough has joined the channel
Sun, Oct 28, 2018, 2:25 PM
@Brandon D'Adam has joined the channel
Sun, Oct 28, 2018, 2:25 PM
@Ian has joined the channel
Mon, Oct 29, 2018, 1:47 PM
@Erik A Lopez, IT Professional has joined the channel
Tue, Oct 30, 2018, 7:42 AM
@Bethany Hull has joined the channel
Bethany Hull
Tue, Oct 30, 2018, 9:24 AM
Hacktoberfest, codevember... I had no idea there were so many coding holidays.
Erik A Lopez, IT Professional
Tue, Oct 30, 2018, 10:00 AM
movember, codevember, rowevember, everything is a holiday in November
Tue, Oct 30, 2018, 4:26 PM
@Patrick Dodgen has joined the channel
Wed, Oct 31, 2018, 11:45 AM
@Michael Liendo has joined the channel
Michael Liendo
Wed, Oct 31, 2018, 11:48 AM
Hey there! First time trying this out. Looking forward to creating something!
David Hartsough
Wed, Oct 31, 2018, 12:02 PM
:wow: :clap: Hey hey Michael! Welcome! Glad you can join! :dope: :thanks:
Erik A Lopez, IT Professional
Wed, Oct 31, 2018, 12:03 PM
mtliendo
Erik A Lopez, IT Professional
Wed, Oct 31, 2018, 12:03 PM
It feels like I am speaking spanish
2 replies
Michael Liendo
Wed, Oct 31, 2018, 12:19 PM
Yea lol good catch, Liendo is a Spanish (as in Spain) last name.
Erik A Lopez, IT Professional
Wed, Oct 31, 2018, 12:27 PM
opps I mean to say spainish not spanish
Erik A Lopez, IT Professional
Wed, Oct 31, 2018, 12:03 PM
:wow: :clap: Hey hey Migueliendo! Welcome! Glad you can join! :dope: :thanks:
Wed, Oct 31, 2018, 12:06 PM
@Lauren Wilkins has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@Malcolm Jackson has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@Katie Banbrook has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@JaredGuttromson has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@Daniel Ryan has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@Trevor Tomasic has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@Shree Yalamanchili has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@James Soderberg has joined the channel
Wed, Oct 31, 2018, 12:06 PM
@Matthew Crosby has joined the channel
Wed, Oct 31, 2018, 12:12 PM
@David Hartsough set the channel purpose: Talk about CodeVember projects, people, prizes, and pastries. JUKEBOX #Codevember2018
Wed, Oct 31, 2018, 12:12 PM
@David Hartsough set the channel topic: Let's talk about code, baby (sing it) Let's talk about you and me (sing it, sing it)
Wed, Oct 31, 2018, 2:18 PM
@Pooja A has joined the channel
Wed, Oct 31, 2018, 7:38 PM
@Brandon D'Adam set the channel purpose: Talk about CodeVember projects, people, awards, and pastries. JUKEBOX #Codevember2018
Wed, Oct 31, 2018, 8:05 PM
@Chandler Roth has joined the channel
Chandler Roth
Wed, Oct 31, 2018, 8:06 PM
Woohoo!!
Chandler Roth
Wed, Oct 31, 2018, 8:06 PM
Excited to make a Jukebox
Brandon D'Adam
Thu, Nov 1, 2018, 11:55 AM
I guess this #codevember theme was an interesting coincidence :sweat_smile: https://gph.is/2A3B3vg
2 replies
Brandon D'Adam
Thu, Nov 1, 2018, 11:56 AM
https://nationaldaycalendar.com/national-jukebox-day-day-before-thanksgiving/
NATIONAL JUKEBOX DAY - Day Before Thanksgiving - National Day Calendar
NATIONAL JUKEBOX DAY On the day before gathering around the turkey, gather around the nearest jukebox to celebrate National Jukebox Day! As Americans flock to their hometowns for Thanksgiving, many will head out to neighborhood bars and restaurants to catch up with friends and family and celebrate by playing great songs on their local jukebox. …

David Hartsough
Thu, Nov 1, 2018, 4:23 PM
:classic: :boom:
Bethany Hull
Thu, Nov 1, 2018, 1:38 PM
Code question- this my first time building a web app just for mobile. Is there a standard method to limit the size? Set the height and width of the body? Write the css inside a media query?
7 replies
Brandon D'Adam
Thu, Nov 1, 2018, 2:39 PM
Hey! There isn't really a standard way to style a web app that I have seen. There are a few techniques that I prefer though. You mentioned one, media queries. I personally dislike those because you can end up spending hours tweaking them. The other one I've been enjoying the capabilities of is flexbox. If your web app is simple enough, and you understand flexbox, you should be able to create responsive layout with no media queries (or at least way less :sweat_smile:). Lastly, you can use a css library like bootstrap to handle everything for you.
Brandon D'Adam
Thu, Nov 1, 2018, 2:40 PM
This is a cool game that teaches flexbox really well: https://flexboxfroggy.com
Brandon D'Adam
Thu, Nov 1, 2018, 2:42 PM
Wait, I think I misunderstood your question :sweat_smile:. Just use min-width or max-width in css. Those limit the size of containers so they can't get smaller or bigger than whatever size you set it too
David Hartsough
Thu, Nov 1, 2018, 4:26 PM
Hey hey @Bethany Hull are you trying to build an actual mobile app, but using web technologies? (Totally possible!) Or are you going to just make a website that is best suited for the MOBILE EXPERIENCE ? haha that's also totally possible. (In fact, you can't have the other without this one... as in -- you have to create the website in order to make the mobile app -- but making the mobile app is just another extra step.)
David Hartsough
Thu, Nov 1, 2018, 4:29 PM
(as for the sizes of things: generally speaking, it's safest to design for down to 320px in width to make sure it looks good on even the smallest of mobile devices! Height-wise you don't have to worry — let the app automatically fit things as best as possible and if there's more than fits on the small screen, let people scroll! I think that 320px rule is just a personal standard I have. You can look at some other common dimensions using the chrome tools inspector.)
David Hartsough
Thu, Nov 1, 2018, 4:30 PM
https://developers.google.com/web/tools/chrome-devtools/device-mode/
Use virtual devices in Chrome's Device Mode to build mobile-first websites.

Bethany Hull
Thu, Nov 1, 2018, 7:14 PM
Ooo!! Thanks @Brandon D'Adam and @David Hartsough. I’m sure I’ll have lots of questions.
David Hartsough
Fri, Nov 2, 2018, 2:52 PM
:boom: :calendar: :female-technologist::robot_face::tada::confetti_ball::moneybag: So it begins! Time to get funky. Put your juke in your box and let's write some C0D3Z! People can keep joining until the 30th. So send 'em a link to that :rad_: CodeVember site. (Far out!) Feel free to tell people about your project, ask questions, ask for suggestions, get beta testers, or just give people teasers. (Secrets are legal and add a great dramatic effect.)
David Hartsough
Fri, Nov 2, 2018, 2:57 PM
For example, I'm looking to create a chrome extension using just a single JavaScript file that will add a certain something to your web surfing experience — my variation on the theme is to create a "coin-operated machine" in the BROWSER. :wow: Maybe it will even play music!!?! (Look at that dramatic effect!) Has anyone ever created Chrome extension before? My plan is to go through the tutorials here: https://developer.chrome.com/extensions
1 reply
Brandon D'Adam
Fri, Nov 2, 2018, 3:56 PM
I haven’t, but that sounds really cool man!
Brandon D'Adam
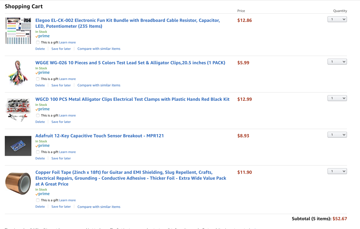
Fri, Nov 2, 2018, 4:01 PM
A screenshot of my shopping cart for my project :smirk:
Screen Shot 2018-11-02 at 4.57.52 PM.png

Erik A Lopez, IT Professional
Sat, Nov 3, 2018, 8:36 AM
oh wow
Sat, Nov 3, 2018, 8:05 PM
@Stuart Lightfoot has joined the channel
David Hartsough
Mon, Nov 5, 2018, 3:15 PM
:whoa: :rad_: :speaker: https://www.kickstarter.com/projects/creoqode/audx-diy-hackable-speaker
Build your speaker and create your own music visualiser whilst learning about coding.

Mon, Nov 5, 2018, 3:34 PM
@Yash Agarwal has joined the channel
Bethany Hull
Wed, Nov 7, 2018, 11:10 AM
About to dive into swipe listeners in js and jquery for the first time. Any favorite tools, frameworks, libraries, etc. before I go down the rabbit hole?
4 replies
David Hartsough
Thu, Nov 8, 2018, 1:12 AM
Here's a pretty darn good tutorial on how to code swipeable views with just vanilla JS https://css-tricks.com/simple-swipe-with-vanilla-javascript/
Simple Swipe with Vanilla JavaScript | CSS-Tricks
I used to think implementing swipe gestures had to be very difficult, but I have recently found myself in a situation where I had to do it and discovered
David Hartsough
Thu, Nov 8, 2018, 1:13 AM
but there are also libraries already out there to simplify things... like this: http://stereobit.github.io/dragend/
David Hartsough
Thu, Nov 8, 2018, 1:14 AM
Although, I will admit, this is just from me Googling different things... I personally haven't used any swipe listener libraries (besides react-swipeable-views... but you're not in react-land haha)
Bethany Hull
Thu, Nov 8, 2018, 7:52 AM
Thanks @David Hartsough! I tried libraries and it ended up easier just writing it in vanilla js.
Erik A Lopez, IT Professional
Wed, Nov 7, 2018, 11:22 AM
I don't know what I am creating yet
8 replies
David Hartsough
Wed, Nov 7, 2018, 8:39 PM
Here are some options: A website A mobile app An alexa skill An arduino device A css animation An AR app A processing sketch An airplane A blockchain
David Hartsough
Wed, Nov 7, 2018, 8:39 PM
The world is your oyster. All you need is the CODE.
David Hartsough
Thu, Nov 8, 2018, 1:15 AM
what tickles your fancy? could you create something in a salesforce sandbox? Hello? Business?
Erik A Lopez, IT Professional
Thu, Nov 8, 2018, 8:23 PM
Time to BUSINESS
Daniel Ryan
Tue, Nov 13, 2018, 5:39 PM
Make a "David Quotes" magic 8 ball style app.
David Hartsough
Tue, Nov 13, 2018, 5:40 PM
OH wow! Love magic 8 balls.
David Hartsough
Tue, Nov 13, 2018, 5:40 PM
the internet needs more magic 8 balls and more of my quotes
Daniel Ryan
Tue, Nov 13, 2018, 5:41 PM
Make 8 separate magic balls that generate a quote that David would "probably" say.
David Hartsough
Thu, Nov 15, 2018, 2:25 PM
<!here> We're halfway through the month!! How are everybody's projects coming along?! Anyone wanna share teasers? :eyes: :female-technologist:
Sun, Nov 18, 2018, 1:48 PM
Mine is currently under development
Brandon D'Adam
Mon, Nov 26, 2018, 11:43 AM
<!channel> Hey all, I’m looking for some help to make a design decision for my project. Light or Dark themes… Which do you like more? I prefer dark, but want to get a more general opinion. https://media.giphy.com/media/GIIC4jmmUlXZS/giphy.gif
Erik A Lopez, IT Professional
Mon, Nov 26, 2018, 11:44 AM
I prefer a medium, maple hazel
Erik A Lopez, IT Professional
Mon, Nov 26, 2018, 11:44 AM
but that is just me
David Hartsough
Mon, Nov 26, 2018, 11:57 AM
Dark is the way of the future. (Although allowing people to choose is cool too [if you have time haha])
Bethany Hull
Mon, Nov 26, 2018, 11:59 AM
Dark is flashy but I prefer to work in light.
Brandon D'Adam
Mon, Nov 26, 2018, 2:37 PM
Thanks for the input everyone! Due to time constraints I’m going to have to select one :sweat_smile: I think it’s going to be dark…
Erik A Lopez, IT Professional
Mon, Nov 26, 2018, 2:38 PM
DARK DARK!
Brandon D'Adam
Mon, Nov 26, 2018, 3:33 PM
I ended up going with light :sunglasses:
Erik A Lopez, IT Professional
Mon, Nov 26, 2018, 3:42 PM
hahha - how dark!
David Hartsough
Tue, Nov 27, 2018, 9:15 PM
Hey peeps! Brandon and I are gonna be jammin on some code in a hangout. Come on through if you wanna join in on some codez: https://hangouts.google.com/call/mD5LHfTYQt7vUhpDnDuBAEEE
David Hartsough
Wed, Nov 28, 2018, 10:50 AM
<!channel> :here: today and tomorrow are our final full days to finish up our projects and submit them on GitHub! https://github.com/CodeVember-Challenge/2018 On Friday we'll organize a hangout where we demo things and have a good time :koolaid: :woot: :pool_party:
This is a collection of all submissions for the 2018 CodeVember challenge. - CodeVember-Challenge/2018
David Hartsough
Thu, Nov 29, 2018, 12:25 PM
If any of you cats wanna jam on projects tonight, lemme know — I'm free and would love to help ya finish up things or figure out any final issues... Brogramming... A debugging party... A final codedown ho-down throwdown!
David Hartsough
Thu, Nov 29, 2018, 12:30 PM
<!here> Also, if you have a project you've been working on, please DM me and let me know :ok_hand:
David Hartsough
Thu, Nov 29, 2018, 4:27 PM
<!channel> We're going to hangout *tomorrow at 6:15pm MT / 7:15pm CT*. I'll post a link here at that time for you to join. Come one come all! Even if you don't have a project to demo, *come hang* anyway. We don't bite — over the internet. (So you're safe.) If you're livin' near some fellow coderz, figure out a meet up spot to hang! Here's a poll to help you plan that:
Thu, Nov 29, 2018, 4:29 PM
@David Hartsough has a poll for you!
David Hartsough
Fri, Nov 30, 2018, 6:10 PM
<!here> hangout comin' in hot in 5!
David Hartsough
Fri, Nov 30, 2018, 6:15 PM
Brandon D'Adam
Sun, Jan 6, 2019, 10:21 PM
Finally finished my #codevember project… in January lol. https://jr-1.herokuapp.com/
A collaborative queue where you propose and vote what's going to play next. Use your Spotify account to login